The time selector of elementui is used in vue, and the binding value cannot be obtained. - Codes Helper - Programming Question Answer

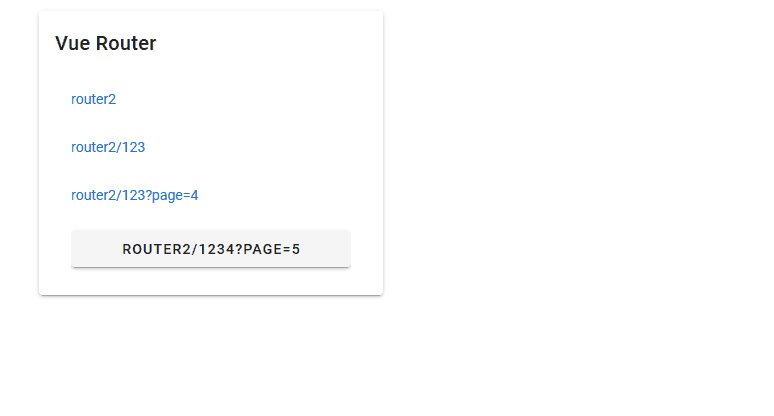
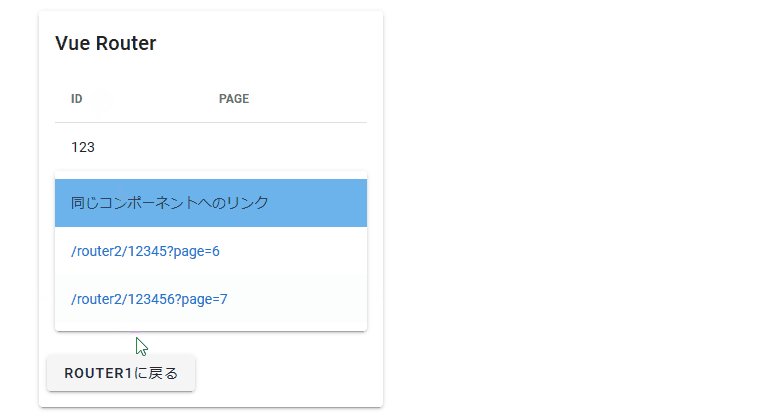
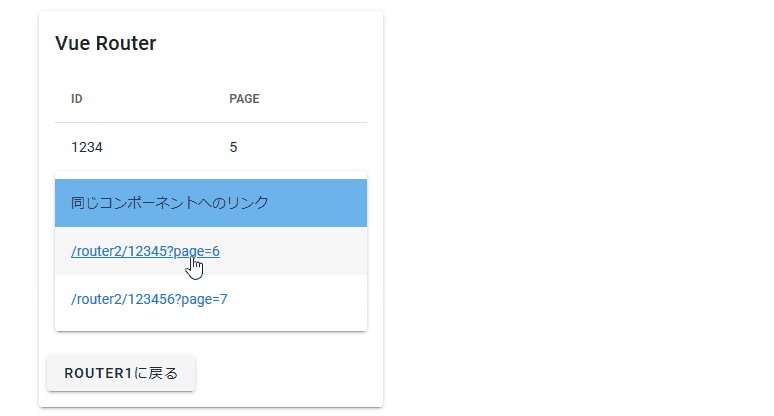
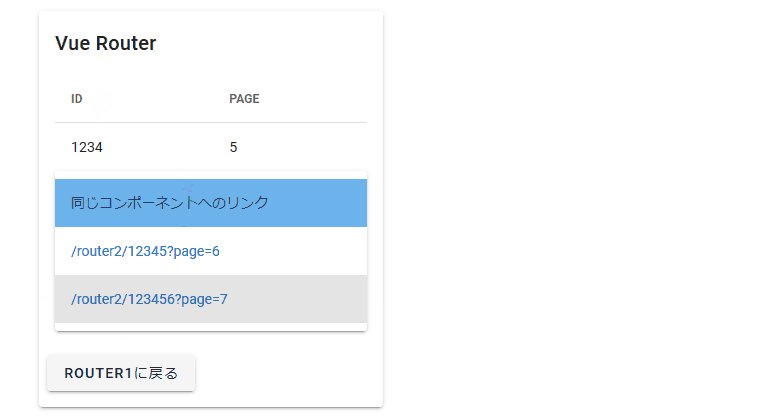
vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

CodyHouse on Twitter: "💡 Accessibility tip: when you create a navigation, don't forget to include the aria-current attribute. You can even stylize it, and provide a clue about the current page to

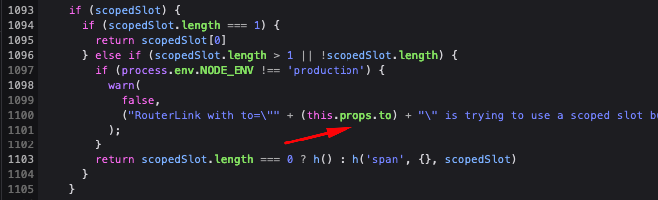
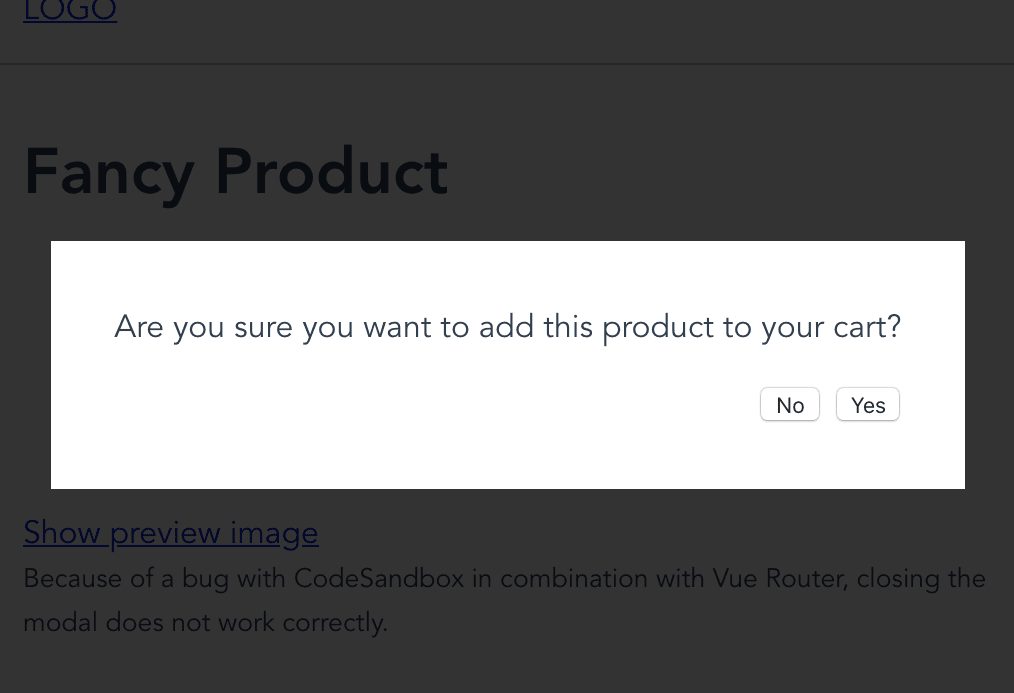
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub

















![VueJS][component] コンポーネント自体をslotで他コンポーネントに渡す | deecode blog VueJS][component] コンポーネント自体をslotで他コンポーネントに渡す | deecode blog](https://deecode.net/wp-content/uploads/2020/09/thumbnail_vue-890x500-1.png)