css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

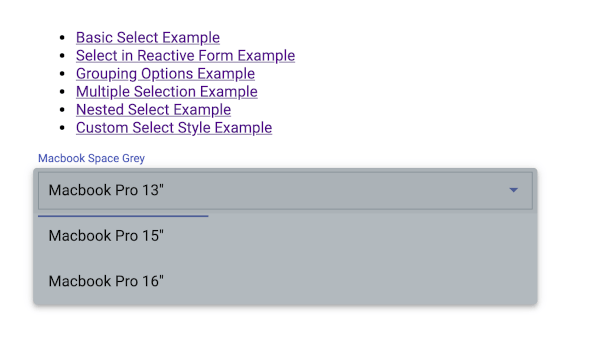
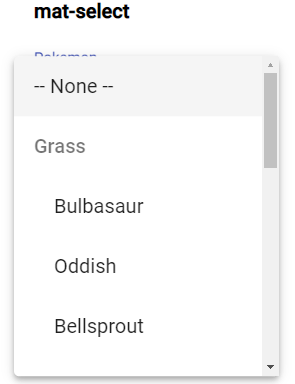
Angular Material - is there a way to display a <select>'s <option> differently than how it is displayed in the HTML? Pics in the post. : r/Angular2

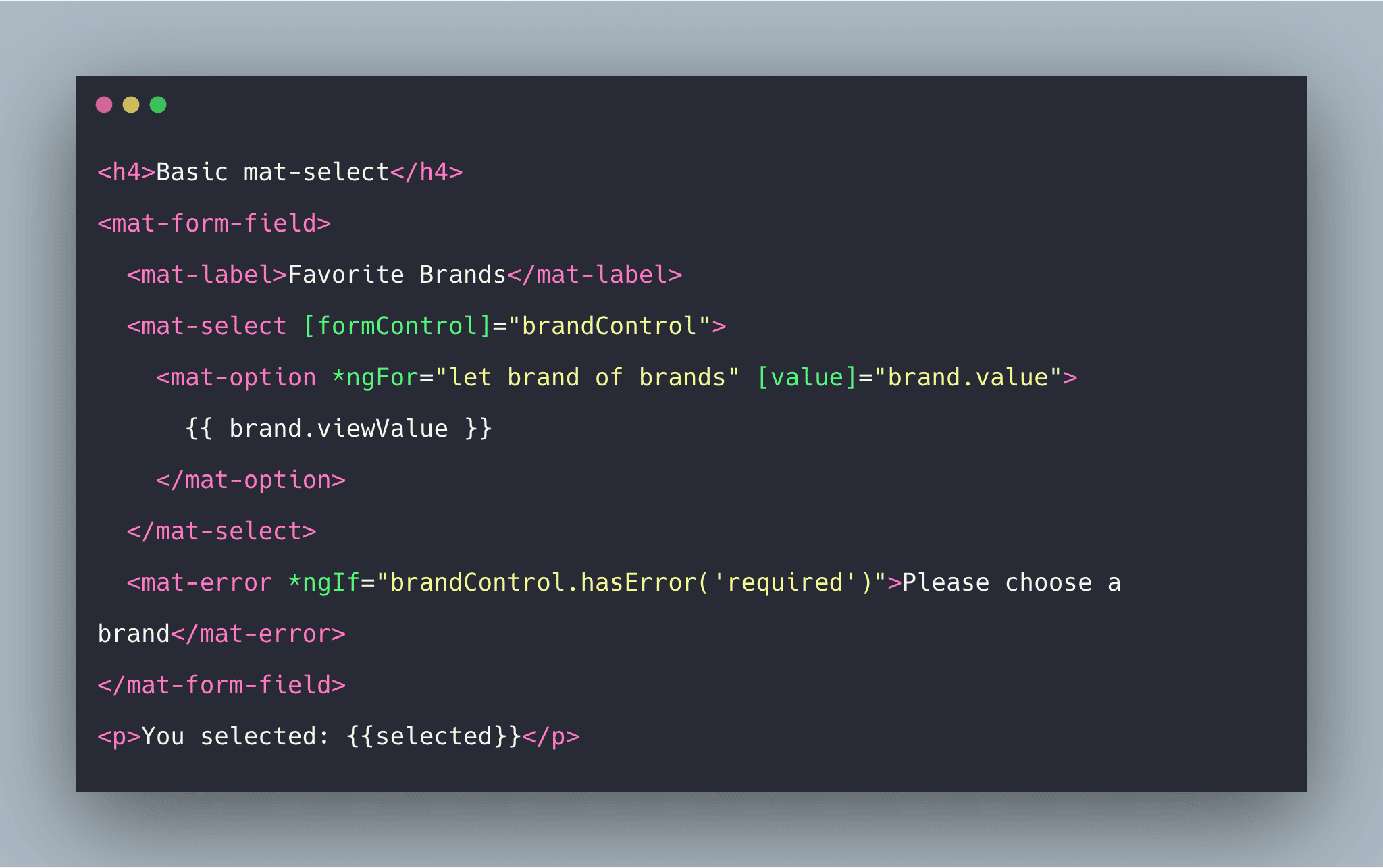
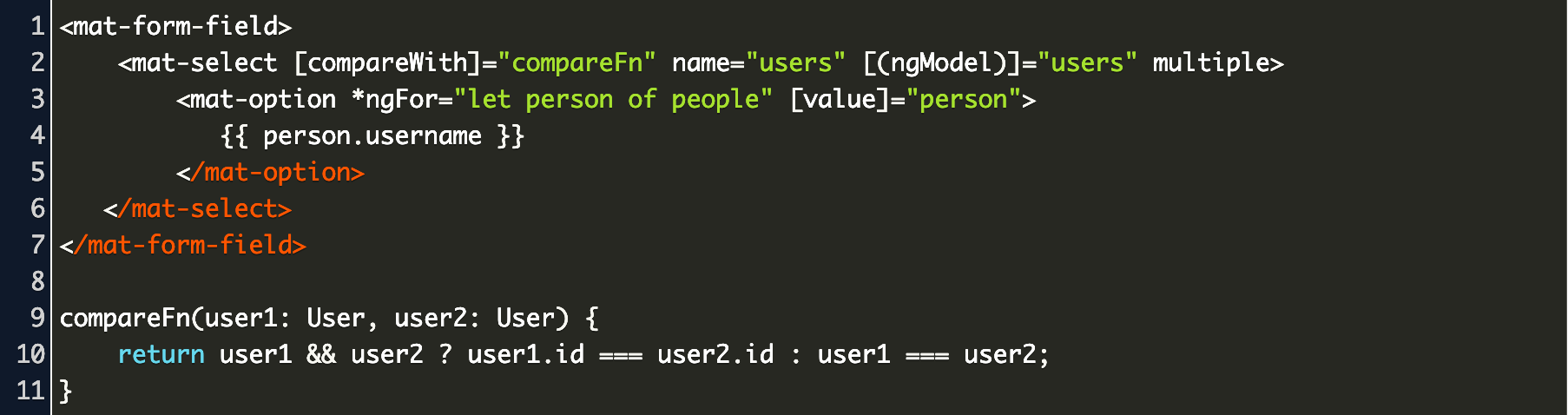
mat-select not setting value when using *ngFor to fill list · Issue #13188 · angular/components · GitHub
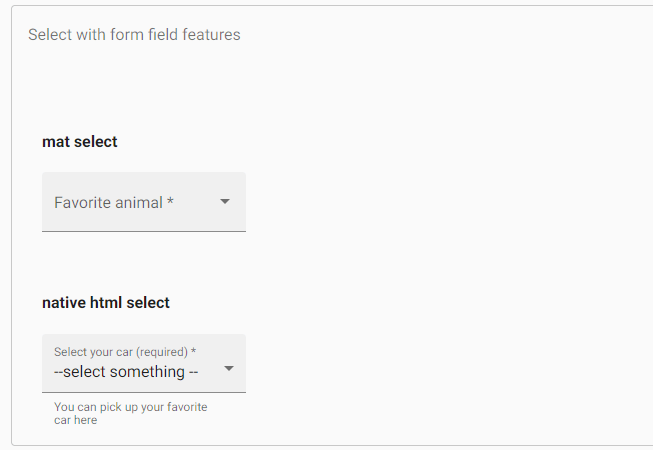
![mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub](https://user-images.githubusercontent.com/30061591/76468771-c184e380-63ba-11ea-8b6e-1d148160ef88.png)
mat-select] Mousedown on mat-select option causes focus on separate mat-form-field when contained in overlay components · Issue #18796 · angular/components · GitHub

typescript - How to set an option true/false with mat-select (multiselect) Angular Material - Stack Overflow

javascript - Dynamically disable mat-option when there is only one option selected in a mat-select - Stack Overflow

css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow

mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub